Image Section Overview
An Image Section allows you to insert a full-width image. Additional images can be added for a side-by-side tiling effect on the web (stacking effect on mobile).
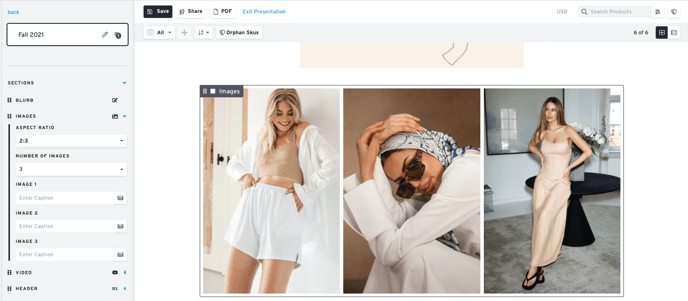
In the Sections menu, add an Image section into your presentation and configure the Settings in the expanded menu.

Settings
Note: Remember that text in this section has its font configurations set from the Presentation Font Settings
Number of Images:
Choose how many images will display side by side (or stacked on mobile)
Captions:
If you would like, you can add captions below each image
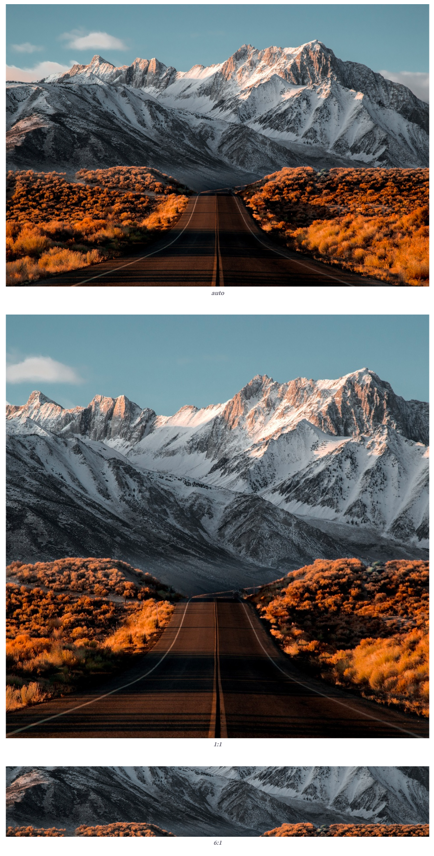
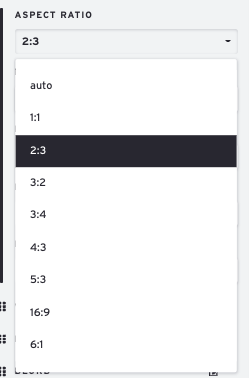
Aspect Ratio:
Select a Width:Height ratio for the frame(s)

The Aspect Ratio will determine how the image is cropped. Below you will see examples of auto, 1:1, and 6:1.